My Services

Web UI/UX Design
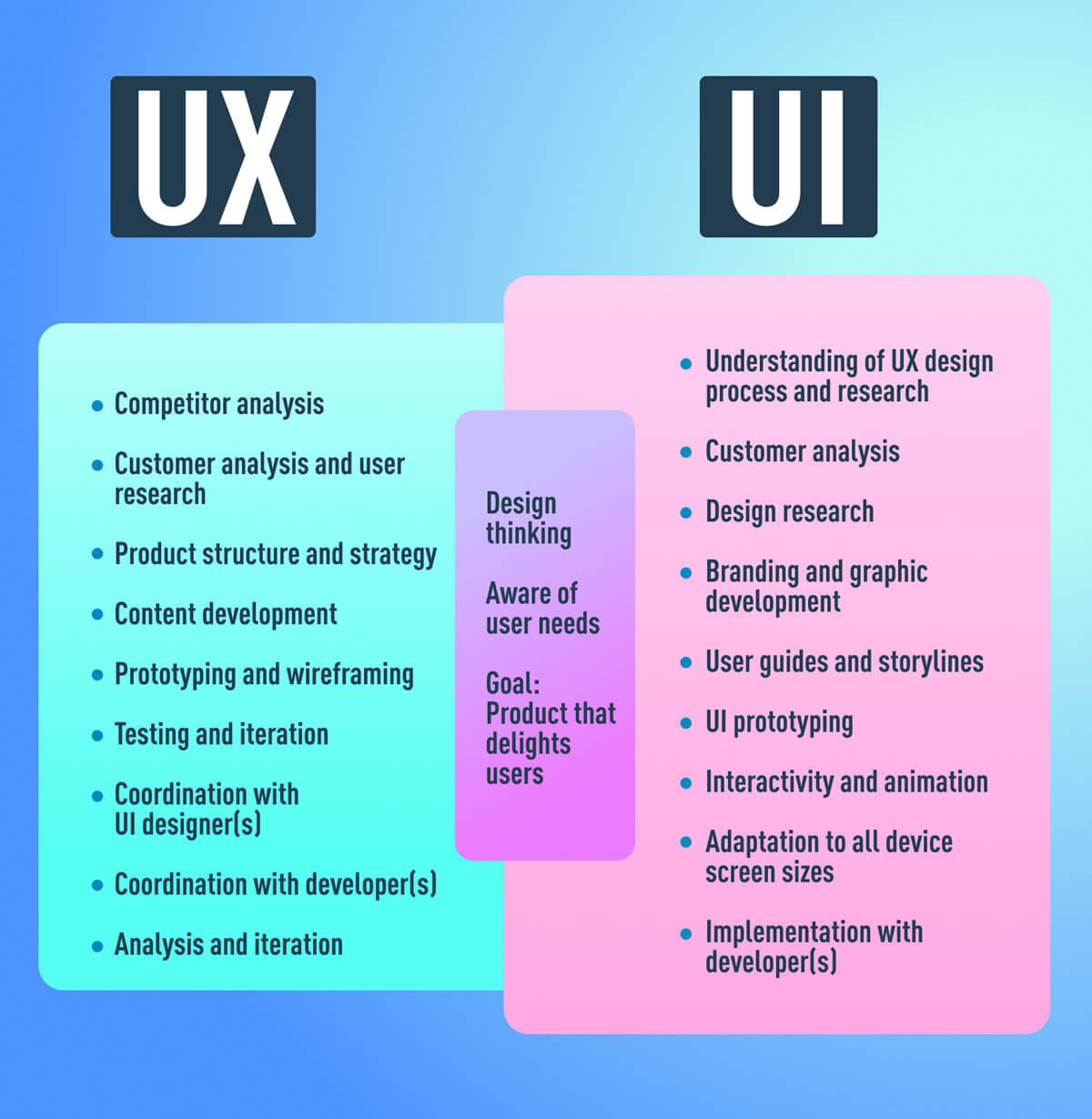
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a product and work closely together. But despite their professional relationship, the roles themselves are quite different, referring to very different aspects of the product development process and the design discipline.
Despite it being an older and more practiced field, the question “What is user interface design?” is difficult to answer because of its broad variety of misinterpretations.
While user experience is a conglomeration of tasks focused on the optimization of a product for effective and enjoyable use, user interface design is its complement; the look and feel, the presentation and interactivity of a product. But like UX, it is easily and often confused by the industries that employ UI designers—to the extent that different job posts will often refer to the profession as completely different things.
- Input Controls: buttons, text fields, checkboxes, radio buttons, dropdown lists, list boxes, toggles, date field
- Navigational Components: breadcrumb, slider, search field, pagination, slider, tags, icons
- Informational Components: tooltips, icons, progress bar, notifications, message boxes, modal windows
- Containers: accordion

We’ll look at the UI design process and specific tasks that a UI designer can expect in section four. Before we consider the main differences between UX and UI, let’s quickly recap on what user interface (UI) design is all about:
- User interface design is a purely digital practice. It considers all the visual, interactive elements of a product interface—including buttons, icons, spacing, typography, color schemes, and responsive design.
- The goal of UI design is to visually guide the user through a product’s interface. It’s all about creating an intuitive experience that doesn’t require the user to think too much!
- UI design transfers the brand’s strengths and visual assets to a product’s interface, making sure the design is consistent, coherent, and aesthetically pleasing.
Tortor vitae purus faucibus ornare suspendisse sed. Nibh tellus molestie nunc non blandit massa enim nec. Tempor commodo ullamcorper a lacus vestibulum. Suspendisse ultrices gravida dictum fusce. Integer vitae justo eget magna. Ultricies tristique nulla aliquet enim tortor at auctor urna nunc. Arcu dui vivamus arcu felis bibendum. Quis risus sed vulputate odio. Nulla at volutpat diam ut. Consequat interdum varius sit amet.
